Inkscapeでギターコードダイアグラムを自作する方法
本サイトには、広告あるいはアフィリエイトプログラムによるアソシエイトリンクが含まれる場合があります。
今回はInkscapeというフリーソフトでギターコードダイアグラムを作成する方法を(自分用の備忘録もかねて)紹介します。
さらに、作成したマークは「選択ツール」で選択して右クリック→「複製」で必要な数に増やしましょう。
コードダイアグラムとは?
namimoriがブログにのせているこんな画像
で、ギターコードの押さえ方を示したものです。
上の画像、Cコードだと
1・3弦を開放、2弦1フレット・4弦2フレット・5弦3フレットを押さえ、6弦はミュート
を表していますよね。
ちなみに、手書きの場合は以下のような製品もあります。フレットや弦の枠線のみスタンプし押弦やミュートはあとで書き込むというものです。
Inkscapeとは?
Inkscapeはフリーのベクタ画像作成ソフトでAdobe Illustratorのような作業を行えます。(公式サイトはこちら。)
早速作ってみる
なお、今回はInkscape Ver. 0.92.1 を使っています。
ドキュメントのプロパティからキャンバスサイズの設定
namimoriはカスタムサイズで幅800px 高さ600px に設定しています。
また、座標指定のときなど便利なように「Display units」を「px」に設定しておきましょう。
設定が完了したら右上の×印で「ドキュメントのプロパティ」ウィンドウを閉じます。
指板の格子を描く
続いて、フレットや弦を表す指板の格子を描きます。
「エクステンション」→「レンダリング」→「グリッド」→「デカルトグリッド」をクリック。
「ライブプレビュー」にチェックを入れておくと数値入力・Enterのたびにプレビューされて便利です。
数値は以下のように入力すると良いでしょう。
- 「X軸主グリッド線数」でフレットの本数を指定します。
- 「Y軸主グリッド線数」は「5」にします。(6弦なので。)
- 「X(Y)軸主グリッド線間の副グリッド線数」は「1」に設定。(副グリッドは描画しない。)
- 「枠の太さ」と「X(Y)軸主グリッド線の太さ」は同じ値(namimoriはどちらも2px)にします。
- 「X(Y)軸主グリッド線間隔」はX軸の方をやや広めにするとそれっぽくなります。(namimoriはXは100px、Yは80pxにしています。)この比率は描画後に図形の変形でも行えます。
「Apply」で描画し、「Close」でウィンドウを閉じます。
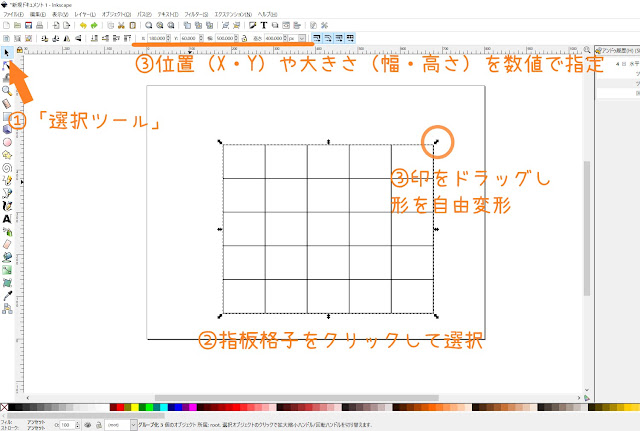
位置の移動・変形
描画した指板の位置や形を整えます。
画面左の「選択ツール」 を選び、カーソルを選択ツールモードにして、指板の格子をクリックして選択状態にします。
を選び、カーソルを選択ツールモードにして、指板の格子をクリックして選択状態にします。
ドラッグして移動したり、4辺や角の印をドラッグして変形します。また、細かい位置や大きさは画面上部に数値を直接入力して指定します。
ナット位置(ゼロフレット)を強調
コードダイアグラムでは、左端がナット位置(0フレット)であることを示すため、二重線や太線で描かれることが多いです。
二重線にする場合、ペンツールで高さと同じ長さの直線を引き、少しずらすと良いですが、
とすると指板の左辺に同じ長さの直線を引けます。ここで「選択ツール」に切り替え、これを選択し、X座標の数値入力やキーボードのカーソルボタンで移動しずらしましょう。
この直線の太さを変えるには、画面上部のメニューから
「オブジェクト」→「フィル/ストローク」
あるいは
をクリックし「フィル/ストローク」のドックを画面左側に表示させます。
選択ツールで直線を選択し、先ほど表示させた「フィル/ストローク」ドック内の「ストロークのスタイル」のタブから「幅」に数値を入力し太さを変えます。
印を描き配置
黒(押弦)・白(開放弦)丸を描く
キャンバス上でドラッグして円を描きます。このときCtrlキーを押しながらドラッグすると正円を描けます。
「選択ツール」に切り替え、選択・移動したり、数値入力で位置や大きさを調整します。
円を塗りつぶす(押弦マーク)には、塗りつぶしたい円を選択し、
「フィル/ストローク」ドック→「フィル」タブ→「単一色」を選びます。
円周のみ描く(開放弦マーク)には、同様に円を選択し、
「フィル/ストローク」ドック→「フィル」タブ→「塗りなし」を選び、「ストロークの塗り」タブ→「単一色」を選びます。
バツ印(ミュート)を描く
まず、「直線ツール」を選択。適当な位置にマウスカーソルをおいてクリックして始点を決め、続いて終点位置にカーソルをおきクリック。キーボードEnterで一本目の斜め線を引きます。次にこれと逆向きの斜め線引きます。長さ・角度は大まかでかまいません。
「選択ツール」で斜め線を1本ずつ選択し、画面上部の「高さ」「幅」を全て同じ値にします。これで、同じ長さ・斜め45度の互いに逆向き直線が2本引けました。
次に、斜め線を1本ずつ選択し、画面上部の「X」「Y」に数値を入力し、2本の斜め線の位置を全く同じにします。これで2本の線がきれいに重なりました。
「選択ツール」にして空白部分からドラッグしてバツ印を囲むように選択範囲をつくり、2本の直線を同時に選択します。
この状態でバツ印の上で右クリックし「グループ化」を選ぶと、2本の斜め線が一体化しバツ印となります。
これを選択し、任意に移動・変形しましょう。
複数使う場合は上と同じように複製しましょう。
太線(セーハの印)を描く
まず、「直線ツール」でセーハする弦の大体の位置に直線を引きます。
次に「選択ツール」で選択し、「フィル/ストローク」ドック内「ストロークのスタイル」タブを選んで、「幅」に数値を入力し線を太くします。線の端を丸めたい場合は「ストロークのスタイル」タブ内の「端」に「丸」を選択しましょう。
セーハの太線が斜めになってしまっている場合は、「選択ツール」で太線を選択し、『画面上部の「幅」』に『「ストロークのスタイル」タブで入力した「幅」』と同じ数値を入力します。
それぞれ配置
以上で作ったマークを「選択ツール」で選択し、移動・配置します。各マークの位置は座標を入力することできれいに指定できます。
コードネームやフレット番号を添える
コードネームやハイコードでのフレット番号を描きます。
あるいは、ドラッグしてテキストボックスを作り、そこへテキストを入力します。
「選択ツール」で選んだ入力済みテキストのフォントやフォントサイズ、テキストを修正できます。
ラスタ画像(PNGファイル)に書き出し
完成したら、pngファイルに書き出して保存します。
「ファイル」→「PNG画像にエクスポート」をクリック、
あるいは
画面右側に「PNG画像にエクスポート」ドックが表示されるので、
「エクスポート領域」を「ページ」にし、
「エクスポート先」で保存先・ファイル名を指定して、
「エクスポート」をクリックで書き出されます。
簡単ではないけれどきれいに自作可能
以上で、書き出したBmのコードダイアグラムがこちら!
簡単ではなかったと思いますが、きれいに描画できてますよね。
基本的なコードに関しては、巷にコード表があふれているのでわざわざ作る必要は無いかもしれませんが、特殊な押さえ方や難しいコードなどを紹介したいときなど使えると思います。
また、弦の数を変更すればギターだけでなくウクレレなど他のフレット弦楽器にも応用できますね!
ぜひご自身のサイトやYouTubeでのオリジナル教材や自作のコード譜などで活用してみてくださいね。
また、「もっとこうした方がはやい・きれい」などのご意見・アドバイスがあればぜひコメントください!





















3.png)





clone_withGT-1.jpg)


